Es una cuestión interesante que puede ayudarnos a ahorrar tiempo si tomamos muchas imágenes desde nuestro móvil para nuestros artículos, hoy os vamos a enseñar como subir una imagen directamente del móvil a la web usando la aplicación WordPress.

Un momento… ¿Hay una aplicación para móviles y tablets desde donde puedo editar mi sitio web sobre WordPress? Si, y es más, tu panel de administración de WordPress es responsive, de modo que podrías acceder incluso sin aplicación, desde el navegador de tu dispositivo.
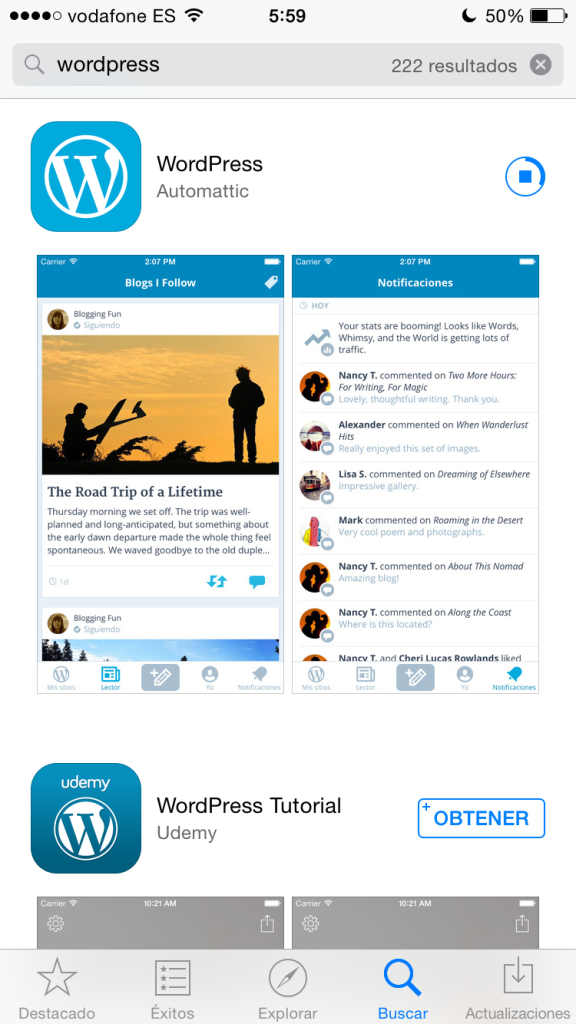
Comienza entrando en la tienda de aplicaciones de tu dispositivo, desde ahí descarga la aplicación «WordPress», desarrollada por Automattic e instalala.

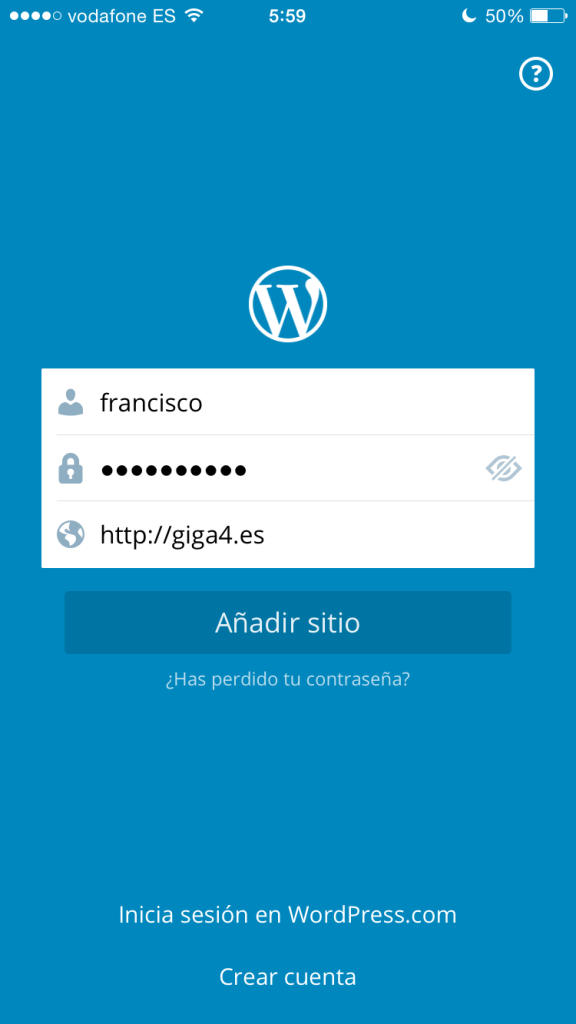
Una vez dentro lo primero que te pedirá la aplicación es que te conectes a tu sitio. Indica primero que es un «sitio propio», luego rellena los datos, indicando en URL la dirección de tu sitio web.

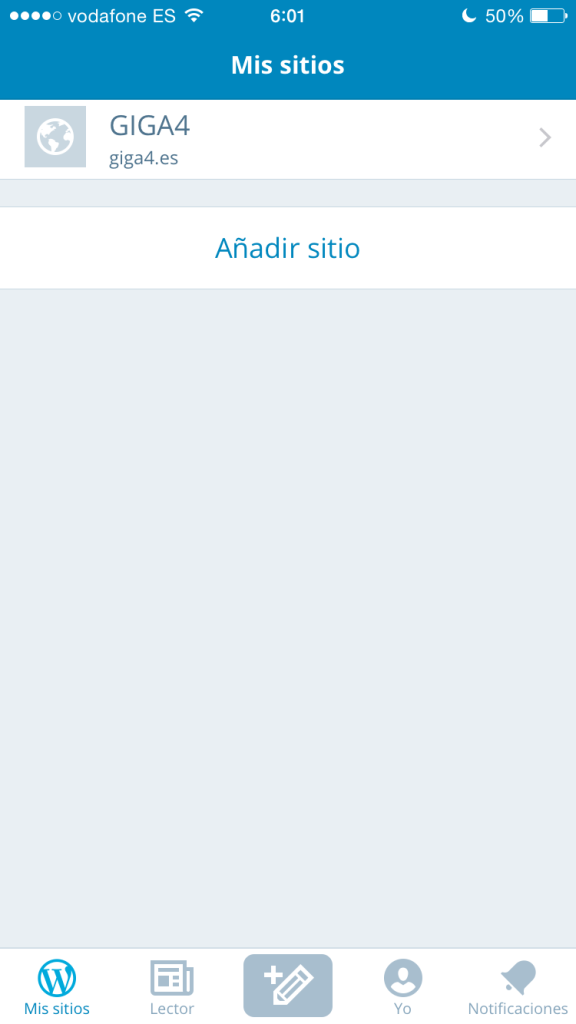
Podrás añadir varios sitios. Al entrar veras que la primera pantalla te permite elegir el sitio con el que quieres interactuar.

Una vez dentro de tu sitio tenemos dos modus operandi:
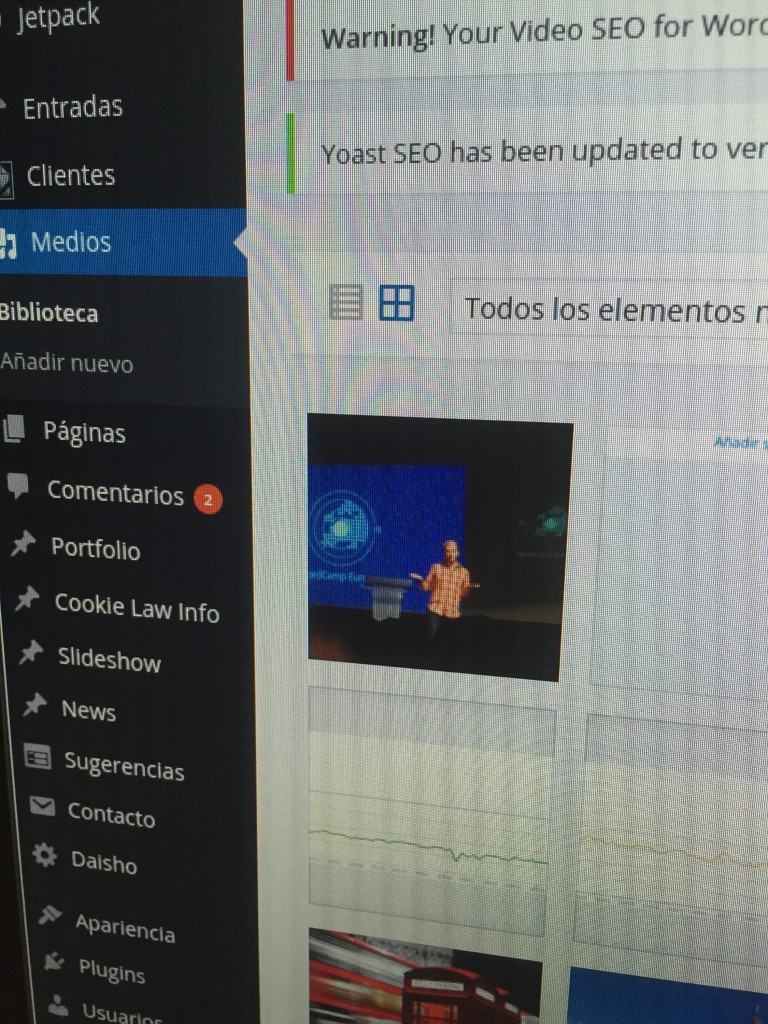
Uno de ellos es si queremos solo que la imagen aparezca en nuestro gestor multimedia de WordPress para tomarla desde el ordenador al editar un artículo podemos crear una página que siempre esté en borradores donde simplemente subimos aquellas nuevas imágenes que queremos recuperar desde el ordenador.

En el momento en que guardemos como borrador esta página , todas las nuevas imágenes aparecerán en la galería multimedia de nuestro ordenador.

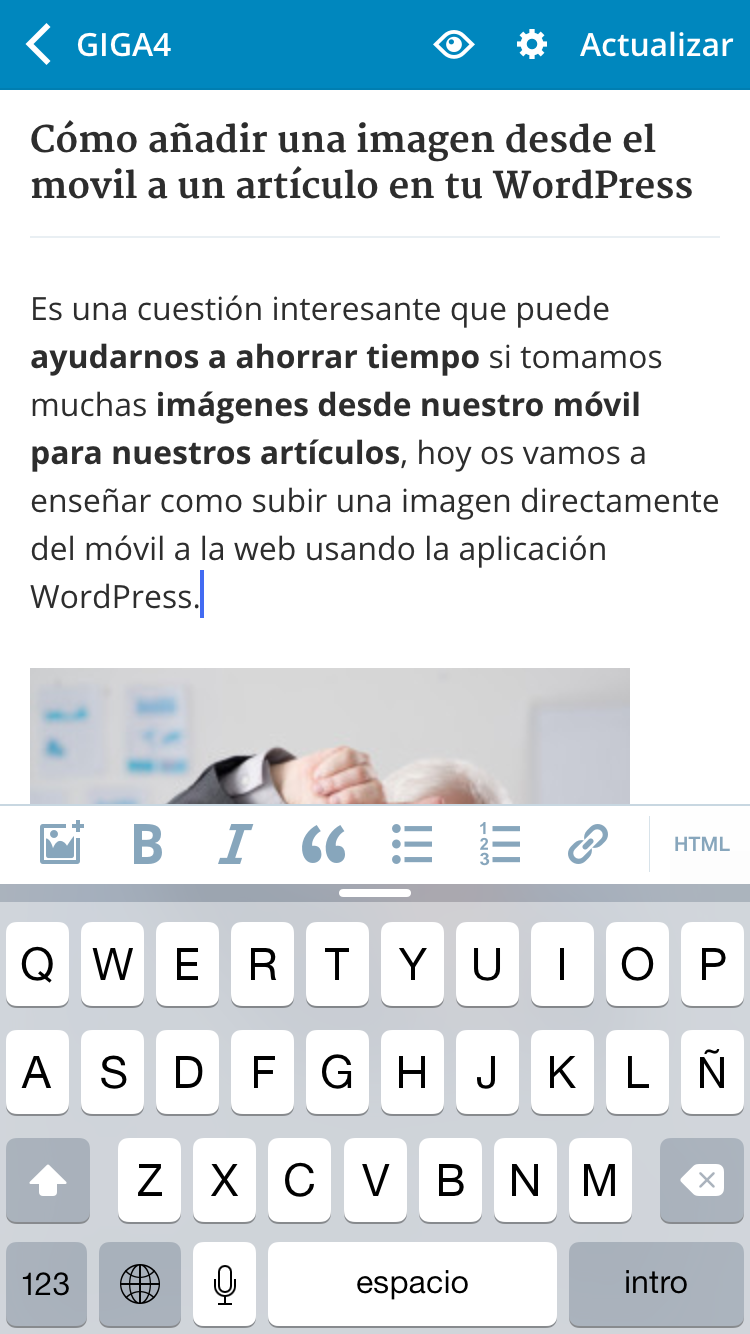
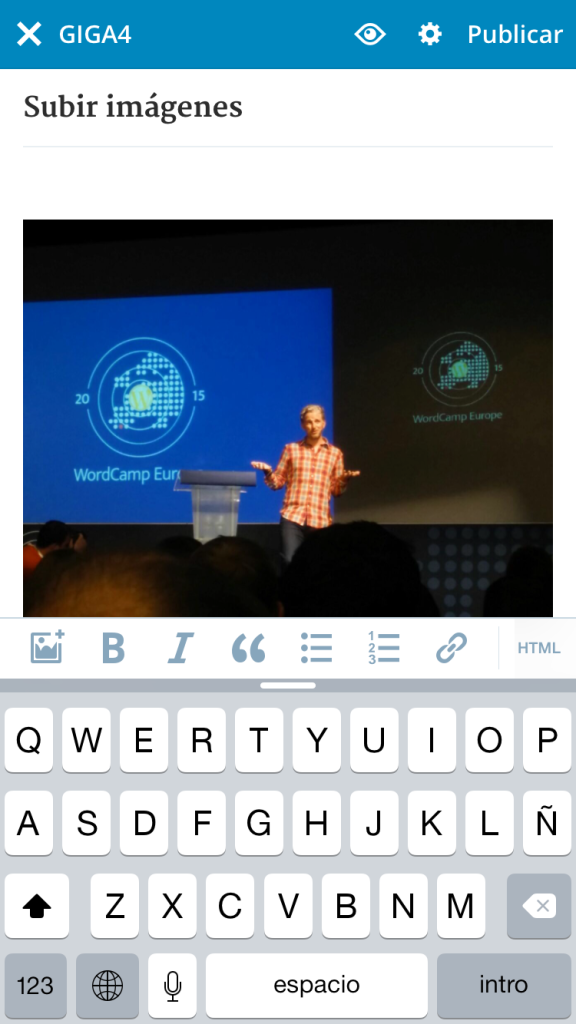
El otro modo es sacarle más partido a la aplicación y directamente crear el artículo desde ella. Para ello simplemente pulsamos sobre crear nuevo artículo y creamos nuestro contenido directamente desde el movil o la tablet. De hecho este artículo que estás leyendo ha sido creado desde la aplicación móvil.
Al crear el artículo podemos darle formato, añadir imágenes, enlaces, etc. Me gustaría que te fijaras en la rueda dentada que aparece arriba a la derecha, nos lleva a la configuración del artículo desde donde podemos agregar la imagen destacada o indicar que el artículo es un borrador para terminar de revisarlo luego en el ordenador.
Espero que con estos consejos puedas sacarle más partido a tu web conociendo los recursos gratuítos que tienes disponibles directamente en tu movil o tablet.