Actualmente, en GIGA4, para crear contenido en el editor de WordPress usamos los bloques. Creamos la mayoría de maquetaciones usando los bloques por defecto: Título, párrafo, columnas, grupo, imagen, fondo, espaciador, separador y botones.
Sin usar plugins adicionales.
¿Cómo? Con método. La clave está en focalizar el objetivo, abstraerse y dar pasitos hasta llegar a él:
- Combinando bloques.
- Cambiando su aspecto (CSS).
Voy a enseñarte ejemplos de ambos casos.
Maquetación de elementos a dos columnas

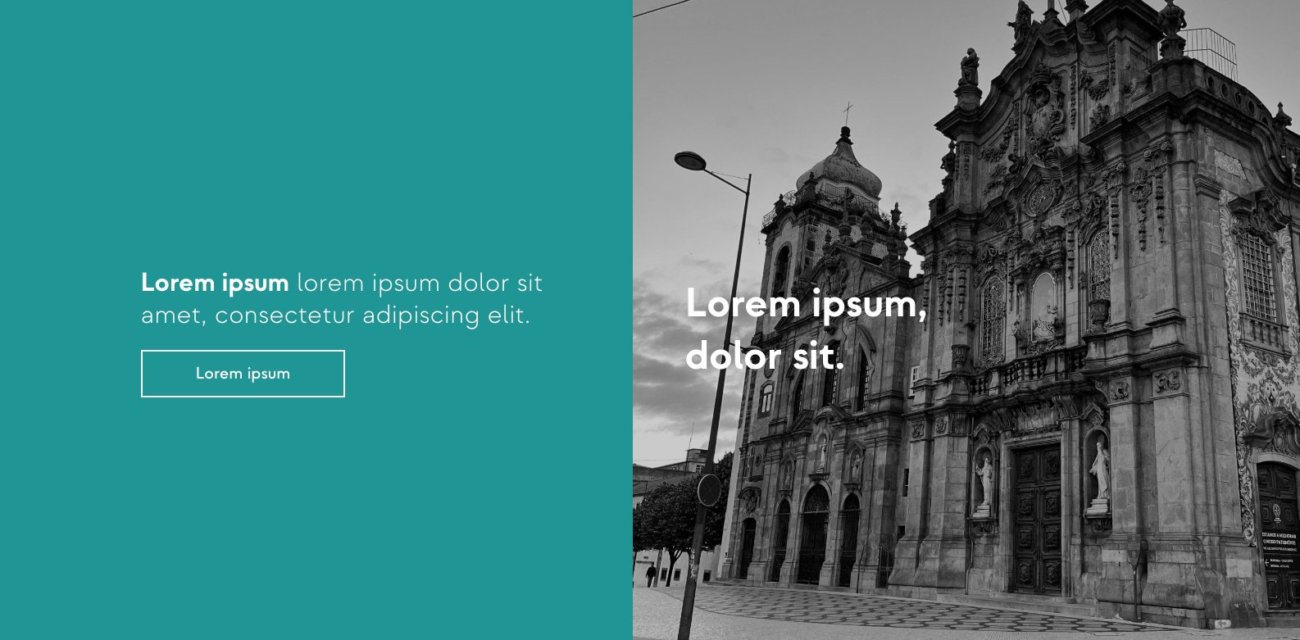
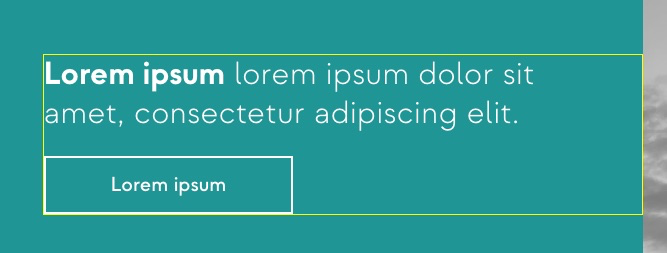
Este es un ejemplo real de una parte de un sitio que hemos maquetado con el editor visual, este aspecto se consigue usando solo bloques nativos.
El bloque que lo envuelve todo es un bloque de columnas, con dos columnas al 50%, ancho completo sin espaciado entre columnas (todo esto se configura desde las opciones de bloque del editor). Luego, dentro de cada columna:
| Bloque fondo: Color de fondo #1f9595, color de texto blanco, altura mínima del fondo 800px. Y dentro del fondo: – Bloque grupo de bloques: Selección de espaciado. – – Bloque párrafo: Selección de tamaño de fuente y parte en negrita. – – Bloque botón. | Bloque fondo: Imagen de fondo, color de texto blanco, altura mínima del fondo 800px. Y dentro del fondo: – Bloque grupo de bloques: Selección de espaciado. – – Bloque párrafo: Selección de tamaño de fuente y peso de la fuente. |
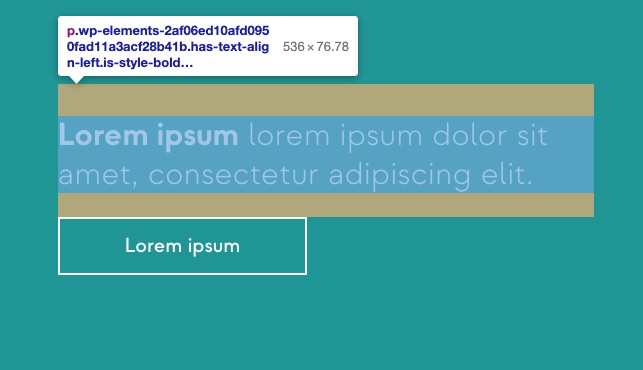
Te preguntarás, ¿por qué dentro del bloque fondo pongo un grupo de bloques en lugar del párrafo y los botones directamente? Porque muchos bloques añaden espaciados arriba y abajo, y esto tiene todo el sentido del mundo, pero nos afecta negativamente cuando queremos que algo se vea centrado verticalmente. El bloque grupo de bloques quita los espaciados de los bloques que contiene y te permite configurar el espaciado entre ellos.




¡Conseguido! Pero todo esto es un lío ¿verdad? si tenemos que volver a hacerlo no recordaremos cómo lo hicimos la primera vez, posiblemente lo hagamos mal y perderemos tiempo. Para solucionar esto tenemos los patterns, patrones.
Patrones (Patterns)
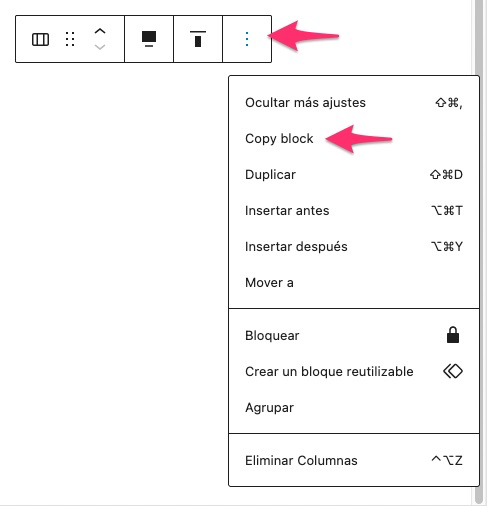
Vete al directorio de tu tema (tema hijo si tuvieras), entra en la carpeta «patterns» (creala si no la tuvieras), crea un archivo PHP y pega ahí lo que has copiado. Para terminar ponle datos, esto se hace poniendo un comentario al principio del archivo.
Ya tienes creado un patrón de este conjunto de bloques que acabas de crear. Ahora cada vez que quieras crear algo similar a esto solo tendrás que añadir su patrón (desde añadir > patrones) y cambiar el contenido.
Hasta aquí hemos hecho cosas interesantes solo combinando bloques y jugando con las propiedades que nos permite el editor por defecto, pero hay ocasiones en las que querremos hacer cosas un poco más raras o creativas.
Cambios mediante CSS
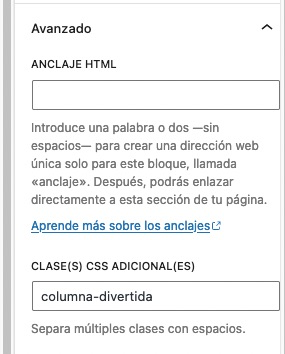
Para esto lo que haremos será jugar con el CSS, afortunadamente a día de hoy tenemos muchas posibilidades. Haremos esto simplemente añadiendo una clase al bloque (Avanzado > Clases adicionales) para poder luego añadirle estilos por CSS.

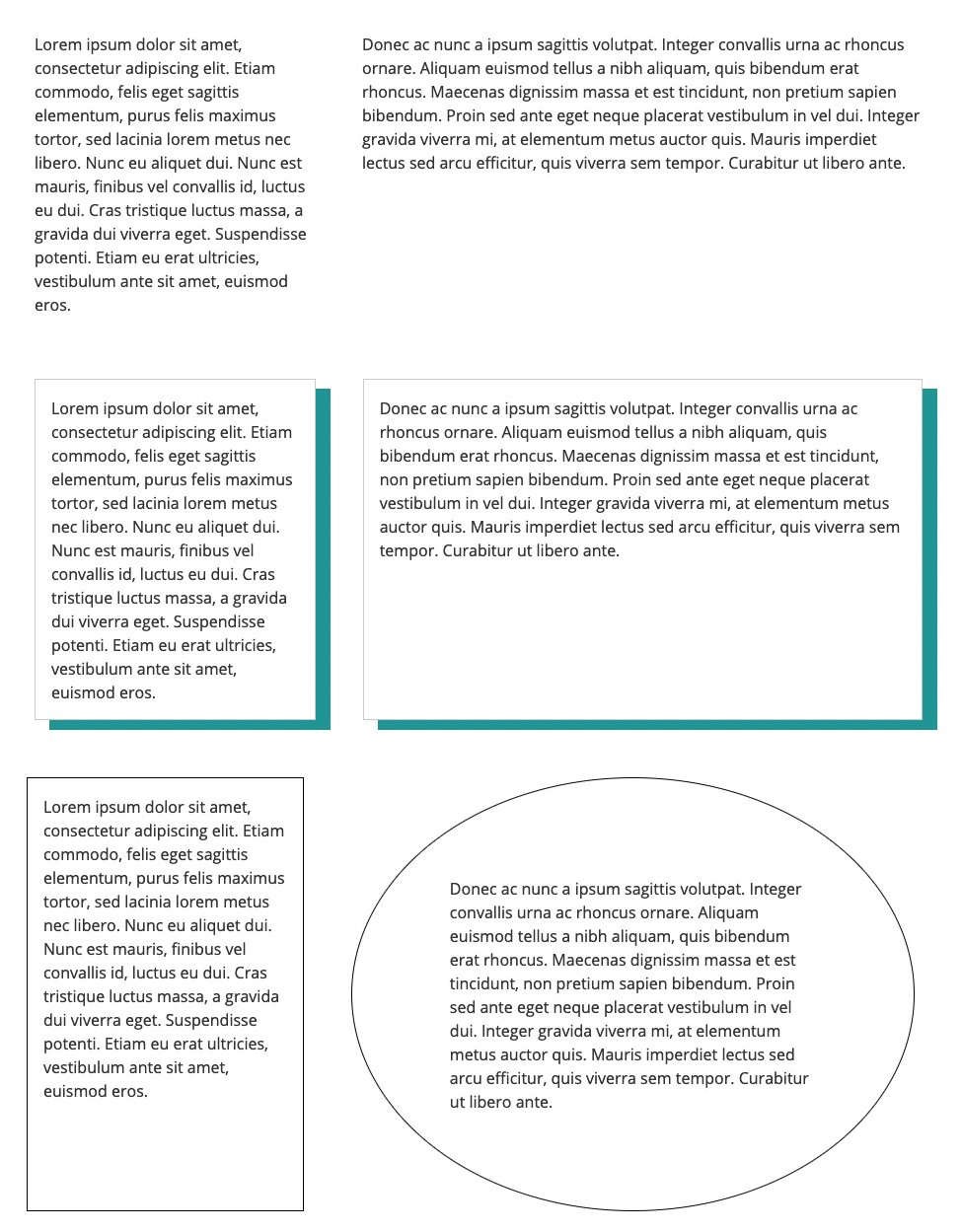
¿Hasta dónde podemos llegar con esto? Hasta donde el CSS aguante. Aquí tienes ejemplos de bloques de columna con aspecto distinto que se ha conseguido mediante CSS.

¡Conseguido! Pero de nuevo ¿no es un poco lío tener que introducir a mano la clase CSS? Da gracias a los colaboradores del proyecto gutenberg, porque ¡DESEO CONCEDIDO!
Estilos de bloque
El estilo de bloque es lo más fácil del mundo, es decirle al editor que el bloque columna a partir de ahora tiene un nuevo estilo. Esto se añade tal que así, ten en cuenta cambiarlo para tu caso.
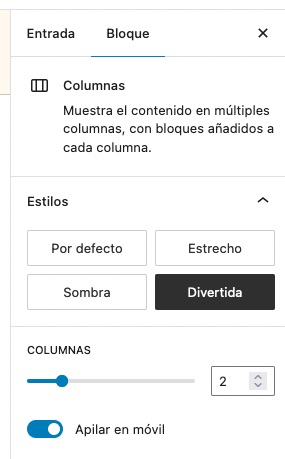
De este modo en el editor ahora aparecerá ese estilo para seleccionar. El editor técnicamente lo único que hace es añadir una clase CSS al bloque, que se genera a partir del nombre que le hemos puesto.

Variación de bloque
Otro método sería creando una variación del bloque, esto aparentemente crea un nuevo bloque a partir de uno ya existente en el que te basas. Si bien técnicamente lo «único» que hace es añadir el bloque en el que te bases con las propiedades que tu has definido.
De este modo podemos tener un bloque llamado «Columnas divertidas» que realmente es el bloque «Columnas» con una clase añadida. Las variaciones son fáciles de añadir si tienes un código en el que basarte. Ten en cuenta que tienes que cambiar este código por el que sirva para tu caso.
Otras opciones
Si con esto no llegas a lo que quieres crear ya si que posiblemente haga falta hacer un bloque personalizado. Esto puedes hacerlo fácilmente con PHP apoyándote en herramientas como ACF o metiéndote en harina y haciéndolo con el método nativo del editor de WordPress.
Espero que esto haya sido de ayuda para que te animes a crear y maquetar con el editor nativo de WordPress. Nosotros ya lo usamos para todos los proyectos, nos gusta cómo funciona y son geniales los saltos de mejora que vienen con cada nueva versión.